Joomla, Yootheme Pro, Wordpress, Tutorials
Yootheme Lab #1: Swirl animation
This is the first of hopefully many laboratories I'll be sharing about cool things you can do with Yootheme Pro.
I've called them Yootheme Labs. For this very first one I took a very basic animation I recovered to share it here and also explain some stuff about Yootheme Pro animations.
The first lab is called "Outer Space" and I took a starry background where the Title fades in a keeps some blur, the rocket swirls to vanish in the deeps of the galaxy and a stray satellite passes by.
I will explain some key points on positioning and the use of the parallax animation found on every element.
First let's look at the animation.

Outer Space!


Step 1: Basic Parallax Animation
Background
This is the most basic one. Just place the background with image size as Cover and Image effect as Parallax.
Down below put the Translate Y as any number really and see how it behaves when you scroll up and down.
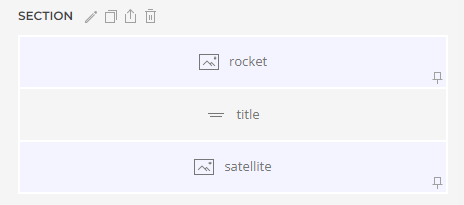
Create 3 elements: 2 images and 1 title. The blueish shade you see and that little icon at the bottom right corner means that the element has an absolute positioning.

To make your life easier, remember to set the text aligment to center for all the elements you are going to animate.

Step 2: Image positioning
Rocket Positioning
For the rocket, put the Position as Absolute and set the left as -50vw you should always use units as vw which is the 1% of the viewport width and vh is the 1% of the viewport height.
The main reason of setting this value as -50vw is to keep the responsiveness of your animation so you can show it on all screen sizes.
Otherwise the rocket animation will look broken or not even show at all.
Z index is set as 1 because it will fly behind the text while the satellite passes right in front of it.

Step 3: Animation
Rocket Animation
This animation consists of 2 effects: Rotation and Scale.
As you can see in the image rotation takes 360 degrees and scale is set to 10vh.
This scale will change the size of the image from whatever it is to 10% of the screen size. As the image is big, then it reduces it.
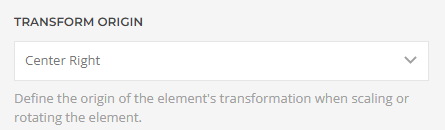
Be careful also to set the Transform Origin to Center Right so you can create the swirling effect. If you leave it on Center center, the rocket will be spinning on it's own axis.


Step 4: Blur Animation
Text Animation
The text animation consists of 3 parts: Scale, opacity and blur.
In this case, some effects have a position value set. You can use this to speed up or end an animation at the middle of the scrolling.
For example, the blur is set to 60 at the position 0 (start of the animation) and lowers to 10 at position 20 (20% of the scrolling) so the text will have a light blur and will stay like that for the rest of the scrolling. A similar setting happens at the opacity value where it starts transparent and changest to opacity 100% at the 20% of the scrolling.
Remember that these animations happen because we are scrolling down. Positions are related to the viewport height.

Step 5: image positioning
Satellite positioning
I set these 2 images different for a reason. Here, you'll see that the top is set to -100 without the vh or vw units and it's because I'm pushing the image up by 100pixels.
You'll notice that it sort of looks good on all screen sizes but, to be honest, it won't look that good on mobile screens.
I just left it like this to show the difference.

Step 6: Animation
Satellite Animation
The translate X goes from the right side of the screen to the left side. Remember that the satellite and rocket were centered so we take the center and add 30% of the screen to start and it will end at center - 30% of the screen. So it ends it's animation without leaving the screen.
If you center your images or elements then you know that your boundaries will be 50vw for the edge of the right side of the screen and -50vw for the left side of the screen.
Scale has a position set but it's not doing anything as the start is 0 and the end is 100.
Download
Here's a zip file with the rocket image, the satellite image and the space image along with the json file you can import as a layout and use it.
Have fun and tell everyone you saw it here at Big Up!

